 如果要实现跨域通过设置实Access-Control-Allow-Origin来现跨域。
如果要实现跨域通过设置实Access-Control-Allow-Origin来现跨域。
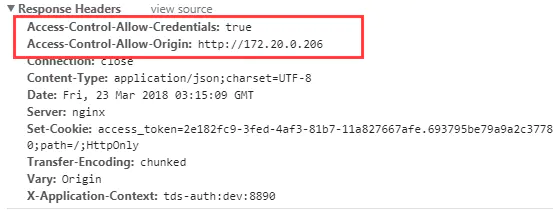
而Access-Control-Allow-Origin这个表现形式就是
例如:客户端的域名是blog.zmzhz.com,而请求的域名是market.zmzhz.com。
如果直接使用ajax访问,会有以下错误:
XMLHttpRequest cannot load http://market.zmzhz.com/admin.php. No 'Access-Control-Allow-Origin' header is present on the requested resource.Origin 'http://blog.zmzhz.com' is therefore not allowed access.1、允许单个域名访问
指定某域名(http://blog.zmzhz.com)跨域访问,则只需在http://market.zmzhz.com/admin.php文件头部添加如下代码:
header('Access-Control-Allow-Origin:http://blog.zmzhz.com');2、允许多个域名访问
指定多个域名(http://blog1.zmzhz.com、http://blog2.zmzhz.com等)跨域访问,则只需在http://market.zmzhz.com/admin.php文件头部添加如下代码:
$origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : '';
$allow_origin = array(
'http://blog1.zmzhz.com',
'http://blog2.zmzhz.com'
);
if(in_array($origin, $allow_origin)){
header('Access-Control-Allow-Origin:'.$origin);
}3、
3.允许所有域名访问
允许所有域名访问则只需在http://market.zmzhz.com/admin.php文件头部添加如下代码:
header('Access-Control-Allow-Origin:*');

好的大佬